Değerli arkadaşlar,
Bu gün sizlere tasarım dünyasına yeni bir soluk getirecek bir aracı tanıtacağım.
Aracımız Adobe fotoshop tarzı bir araç.Tamanen ücretsiz olup Google ürünüdür.Adobenin piyasadaki action script hakimiyetini kırmak için tasarladığı düşülmekte.
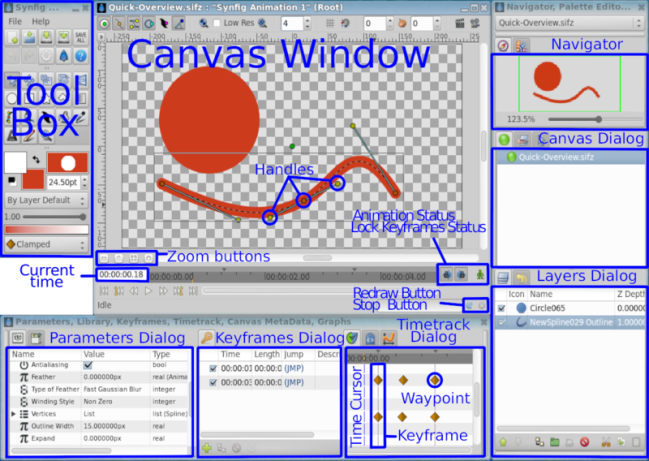
Google Web Designer tasarım dünyasına,özellikle hareketli bannner ve reklem sektörünü yakından ilgindirecek,HTML5 ve CSS3 ile gelen yeni ve ihtişamlı teknolojileri kullanıp iillüstrasyon ve animasyan yapmayı kolaylaştıran bir yenetim paneli ile karşımıza çıkmakta.Araç temel de iki katagoride değerlendirlebilir.İlk kısım illüstrator yani çizim ve betimleme yaptığımız bir panel, ikinci kısım ise yaptığımız çalışmaların herbirinine farklı hareketler verip animasyon hazırlamayı sağlayan ve ekranın en alttanda bulunan zaman paneline sahiptir.Bu iki panel birbirleriyle uyum içinde bütünleşik bir yapı ortaya koymaktadır.Yaptığımız tasarımların aynı anda senkronik olarak izlenebildiği bir de kod görünüm paneli var.Bu bize yaptığımız tasarıma anında müdahe edip tasarım üstünde tam hakimiyet sağlamıza olanak sağlar.Kısaca tasarım aracımız piyasadaki ücretli yazımlardan pek de aşağı kalır yanı yok.İllüstrasyon konusunda bir Ölçeklenebir Vektörel Grafik (SVG) yazılılımı olan bana göre coreldraw ile boy ölçüşebilcek kalite olan açık kaynak grafik tasarım programı inkscape kadar başarılı olduğunu söyleyemem.Lakin animasyon konusunda son yıllarda yıldızı gittikçe parlayan bir açık kaynak projesi olan 2D animasyon programı Synfig studio kadar başarılı olduğunu söyleyebilrim.Bizzat türkçe çeviri projesine katkıda bulunmaya çalıştığım Synfig Studio merak edenler için konuyla ilgili kaleme aldığım yazıyı https://acikkaynakplatformu.wordpress.com/2013/09/12/syfing-studio-2-d-animasyon-programi/ okuyabilirler.
de iki katagoride değerlendirlebilir.İlk kısım illüstrator yani çizim ve betimleme yaptığımız bir panel, ikinci kısım ise yaptığımız çalışmaların herbirinine farklı hareketler verip animasyon hazırlamayı sağlayan ve ekranın en alttanda bulunan zaman paneline sahiptir.Bu iki panel birbirleriyle uyum içinde bütünleşik bir yapı ortaya koymaktadır.Yaptığımız tasarımların aynı anda senkronik olarak izlenebildiği bir de kod görünüm paneli var.Bu bize yaptığımız tasarıma anında müdahe edip tasarım üstünde tam hakimiyet sağlamıza olanak sağlar.Kısaca tasarım aracımız piyasadaki ücretli yazımlardan pek de aşağı kalır yanı yok.İllüstrasyon konusunda bir Ölçeklenebir Vektörel Grafik (SVG) yazılılımı olan bana göre coreldraw ile boy ölçüşebilcek kalite olan açık kaynak grafik tasarım programı inkscape kadar başarılı olduğunu söyleyemem.Lakin animasyon konusunda son yıllarda yıldızı gittikçe parlayan bir açık kaynak projesi olan 2D animasyon programı Synfig studio kadar başarılı olduğunu söyleyebilrim.Bizzat türkçe çeviri projesine katkıda bulunmaya çalıştığım Synfig Studio merak edenler için konuyla ilgili kaleme aldığım yazıyı https://acikkaynakplatformu.wordpress.com/2013/09/12/syfing-studio-2-d-animasyon-programi/ okuyabilirler.
Yazımı bitirmeden önce son olarak, söylemek istediğim not ise program son derece basit kullanışlı ve tamanen türkçe bir ara yüze sahip.Tasarımla ilgilenen herkesin mutlak deneyip kullanması gereken bir program olduğunu düşüyorum.Henüz beta sürümü yayınlayan prgramı burdan indirebilsiniz.http://www.google.com/webdesigner/
Bir yazımızın daha sonuna geldik.Google Web Design Prjesinin başarılı olacağını ümit ederim.Bir başka yazımızda görüşme dileğiyle..
Esen kalın..
lazbiyolog